
Agora is home to the best photos by people worldwide
Every day creators from around the world would submit more than 4,000 photos to participate in Agora's #Contests. Agora generated a system of democratic participation where determined #Contests are launched. At the same time we also introduced a gamified voting system, where users would choose the best content to be generated. The winning content is then distributed to a global audience and its author becomes a Hero. This system is called Agora, a democratic place where all points of view are important whether they create, curate or watch the best content of any #Hashtag.
Download the app for iOS and Android
Context
I joined Agora in 2017. At that time they had an MVP of an online marketplace where people could upload their photos and sell them without commissions or intermediaries. We released a Photo Contest feature, in which a user would win a prize, motivating people to upload more photos and grow the marketplace. After a few weeks, we realized that the Contests were way more engaging than the marketplace as the metrics and participation were increasing day after day. It was from there, we focused only in making the app experience better and worked primarily on the Contests.
Main challenges
When company growth began to accelerate, I was working in the Product team with a team composed by a CPO, Product Owner and a Product designer. My main responsibilities during this time were:
Create a design system that could scale. Different designers had worked on the MVP and there were some inconsistencies in the UX. We built a design system from scratch that could scale.
Design operations. We generated a design process that would let us validate ideas as quick as possible and be able to involve the decision making Stakeholders from the beginning.
Keep track of new features. Once a new feature was released, we kept an eye on the metrics and sent surveys to our users to validate and understand if it was meeting the Objective Key Results.
Redesign Agora's Branding. As the company was growing we had to work on a branding that transmitted better the values of Agora. You can see the Case Study here .
Adapt to change. As a startup, we were continuously learning and iterating our business model based on the metrics we had. The challenge as a designer was to always adapt and change the mindset every time we changed the direction of the product.
Have a data driven mindset. Understanding metrics and making decisions based on them was really challenging as I did not have much experience with it by then.
Agora’s Design system
The project
After 3 years of adding features and iterating our app, there were many projects that sadly never saw the light of day. I am going to show you the ones that I believe are more relevant and had a huge impact on the user experience of Agora.
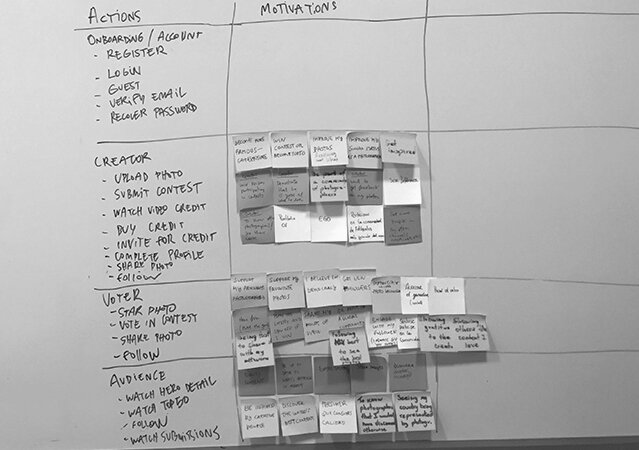
To improve the retention and activation funnels, we defined the 3 main user segments to make a plan based on their user motivations
Creators: Participate in Contests
Creators are motivated by improving their photography skills, they get to know other photographers, win prizes and grow their audience in their other social media platforms.
Curators: Vote and decide the winner
Curators use Agora to support their favorite photographers by voting for their photos in the Contests. They are an important part of the community as they decide which photos are going to get more exposure around the world.
Audience: Watch and consume content
Agora is a great place for getting inspired by creative people. The audience are the users who watch content to discover new places to travel, new cultures and enjoy great photography.
Onboarding: Activating new users
Once we had defined the user segments we worked on defining a funnel to activate them. It was important that they understood what Agora was and how it worked. Guiding them through all the steps and funnel from when they downloaded the App until they had submitted or voted for a photo.
Workflow activating new users funnel
The actions that users first performed when downloading the app, would move them to a segment. If they just uploaded photos they would become Creators. If they voted in contests they would become Curators. If they kept using the app without doing any specific action, we would call them Audience. Any user that had not opened the app in 7 days would become a Dormant and we would need to activate them again.
In the following steps, we defined how to interact with every segment via Email and Notifications scheduling a calendar of different communications for each one that would motivate them to keep using Agora based on their segment motivations. In the images below, you can see us workshopping to define the activation and retention plan. Was very good fun :)






Workflow for guest users that open the app for their first time
Tutorials showing users the main actions
Photo Contests
Every week a new Contest with a universal concept like # Nature2020, # Portraits2020 or # Architecture2020 was launched for everyone to participate. Users can submit their best photos or vote for the their favorite ones deciding who is going to be the next Hero. The 50 most popular photos participating in a Contest would be selected and published in worldwide media like Forbes, National Geographic, The Times, BBC or The Daily Mail and many others giving lots of visibility to the photographers work. This way Agora is a system that generates great content curated by people around the world, that will be published in media worldwide giving lots of visibility to the selected 50 finalists of each Contest. As a product team, we needed to make the user experience as simple and as engaging as possible.
Agora is a system that generates great content curated by people around the world.
Participate
Submitting a photo needed to be easy and intuitive. When we redesigned the contests, we discussed with the team that it was also really important that users submitted photos that matched the topic. So instead of giving instructions at the beginning when they opened the contest detail, we decided that it was better to create the screen “info” where they could find all the information about that specific contest. We always tried to make things as simple as possible, and (if possible) never interrupt the user workflow for any action.
After some user research we found out that adding a counter with the total number of submitted photos was really appreciated from the community and would also give a notion of the magnitude of a contest. We also added the “You” screen, where users could see how the photos they had submitted were doing and the feedback they were getting (the more likes they received, the more probabilities to make it to the final).
We found out through some research that the value of the story behind the photo was really important, especially when it was published in the media or by a tabloid. In the upload screen, we changed the field "Title" for "Tell the story behind the photo". This way we increased the value of the content by not only showing the photo, but knowing the story behind it.
Workflow for submitting a photo in an Agora contest.
Voting system
Most of our users were Voters or Audience. When we worked on the voting system, we had to come up with something that was engaging, understandable and democratic. Voting for 1 of the 50 photos would make it a very difficult decision, so we decided to split the 50 finalists in groups of 10 voting rounds. Every 24 hours, a new badge of 10 photos was released and if you voted the most voted photo of the last round you, will earn 500 Stars as a reward. This way, the voting stage of a contest lasted 6 days (5 voting rounds + 1 Final with the 5 winning photos of the rounds).
Workflow for voting a photo in a Contest
Heroes
The Heroes feed is the Hall of Fame of Agora. Where users can spend time discovering the winners and the finalists of all previous contests. The creators that made it to this section would have huge visibility and many followers of their work.
The main challenge was to equally give importance to the photos and the creators, and to display the 50 finalists ordered by rounds, without having an “infinite” scroll down. After some iterations we came up with the idea of giving each round an horizontal scroll and be generous with the size in which we displayed the photos. On the top of the screen we displayed the Hero and the author, followed by the 4 finalists that also made it to the final. Tapping on any photo leads to a feed of the photos of the Round where you can see the description of the photo and follow the creator.
Hero detail feed
Home feed
The screen you land on when signing up or opening the App. In this feed you can see the activity of the people that you’re following, the latest Heroes and contests to participate in and vote. At the top we added an horizontal feed with the most popular photos in that moment, to encourage users to follow those photographers that are trending at the time in the community.
After doing some research with surveys and interviews, we found out that many users used Agora to search for inspiration of photos and places they would like to travel to and so on. For this reason we added a search bar so they could find photos by topic that would appear ordered depending on their popularity in the App.
Photo cells
The challenge when redesigning the photo cells that would compose a feed, was to find a system that could work in all the screens that had photo feeds no matter the context. We also wanted to keep it simple and the photo had to remain the protagonist. That is why we added the “see more” arrow down where you could read the full description and see when the photo was uploaded and the location.
As one of our main goals was to bring traffic to the contests, we added a little button that brings you to the contests where the photo had been submitted.
Contests cards
The Home feed combines Photo cells and Contests cards. This way in your home feed, you can see the latest uploaded shots from the people you follow combined with the latest contest status updates. As there are many contests open for submitting or voting, we decided to create a section for each contest state that had an horizontal scroll. This way if you are a Creator you can see all the open contests simply by scrolling horizontally and the same if you’re a Voter or want to see the latest Heroes.
Profile
We found out after doing several surveys, that the user profile was one of the most visited sections. Every user would visit their own profile at least once per session. We needed to improve the retention and redesigning the profile would help us get better numbers.
The main challenge was to do some gamification tweaks (showing the number of stars, the level and how many stars you needed to level up) without making it too complicated or recharged. We wanted the user to be aware of their progress in Agora, which is why we created the “Levels” screen were they can understand what the stars for and the number they needed to reach the next level.
Data from surveys also told us that many users were using Agora as a portfolio and as a way of contacting with other photographers. For this reason we made it easier for them to add a link to their website, email and Instagram account.
Keeping in mind that the great protagonists had to be the photos, we added a section on top of the gallery with 4 photos of the creator that had been most stared or voted. This way you can see the style of the creator and their best 4 photographs.
Credits
As there is a prize of around $ 1,000 for the winner of a Contests, users were submitting as many photos as they could to increase their chances to win. To stop this from happening and making users think twice and upload only their best shots, we released the Credits feature. Users were now able to submit 1 photo for free, and if they wanted to submit more, every extra photo costed 1 Credit. Users could obtain credits by watching a video ad every 2 hours, inviting friends to join Agora or buying them.
When developing this feature, we made all the units variable, so we could change the numbers making decisions based on data and surveys that we would do after the Credits feature was launched. We knew that limiting the number of photos wouldn't well received to the large majority of the community, so we needed to be as flexible as possible.

Next project


